Every time you want to add an image to your website, first run in through Squoosh it’s the bee’s knees when it comes to quick and easy image compression.
Cheat sheet
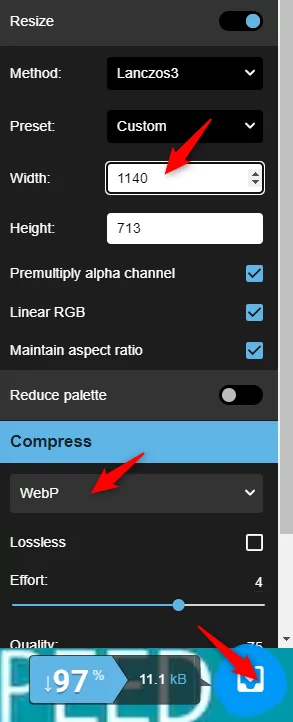
There are lots of settings you can tinker with, but generally, these settings will fit most situations.
- Resize: Set the max width to 1140px (this is generally the width of the content area of a website). If you want the image to go edge to edge on desktop screens, use 1920px instead. *The height will be set automatically to keep the same proportions.
- Compress: Choose WebP; it’s a next-generation image format for the web and will be the best choice in most circumstances.

That’s it! Easy as that.
You’ll see this massively reduce most files, particularly high-res, jpgs; you’ll routinely see this turn a 20MB file to 0.05MB.
