Create awesome email signatures that look great everywhere.
This article is both for iCreate clients as a how-to guide, and anyone else that is having difficulting with HTML Signatures vs Outlook and stumbles across this tech tip.
Having a great-looking signature is important for the consistent application of your brand, and as such iCreate regularly creates email signatures for our clients.
When these are designed and approved, we deliver the shiny end product by conveniently putting the HTML on a blank web page. The benefits of this are twofold: 1 it’s easily accessible, and 2 any images in the signature are hosted online and will be downloaded from here by those receiving your emails.
To take that signature and install on most webmail clients like Gmail it’s easy. You simply go the aforementioned webpage with the signature, select all (ctrl+A), copy then paste it into Gmail.
…But for some very strange reason Outlook, an email program that has been around since the beginning of time makes a bit more difficult.
Why? If you’re interested in the tech details: I don’t know the full answer, but it is basically because Outlook uses MS Word as it’s editor, and Word is famously very bad at generating HTML. Even if you paste a few lines of nice clean HTML into it, Word won’t be able to help itself from adding hundreds of lines of MS Office gobbledygook to the HTML. In theory, this Office specific code should probably be ignored by other renderers of HTML, but in practice, it can result in the signature displaying in unexpected ways on some devices or email applications.
The only reliable way we’ve found to get your signature right in Outlook 2010, 2013, 2016 is with the below steps.
1. Create your email signature in HTML.
..or have an expert do it for you for. Unfortunately, most email clients do not support modern HTML and CSS, so we need to do this the old-fashioned way, with lots of nested tables and inline styles.
This article gives a nice introduction to coding HTML emails.
Of course, if you are an iCreate client reading this, then we’ve done this step for you.
2. Create a placeholder signature in Outlook
In Outlook, go to File > Options > Mail and click on Signatures. Click New. Type in a name for our signature.
Set this signature for both New messages & for Replies/Forwards. This signature doesn’t need to contain anything, it’s going to be replaced in the following steps.

3. Open your new signature file
Locate the HTML signature file we created in step 1, and open this file in a text editor, such as Notepad.
If you are an ICreate client following these steps, open the web page we have provided you, right-click it and select show source code. (or Ctrl+U). We are going to copy all this HTML code you see in a moment.
4. Open the placeholder signature file
This is the file that was automatically created when we set up the placeholder signature in step 2.
Open up the Windows file explorer (or use windows key + R) and paste in this address:
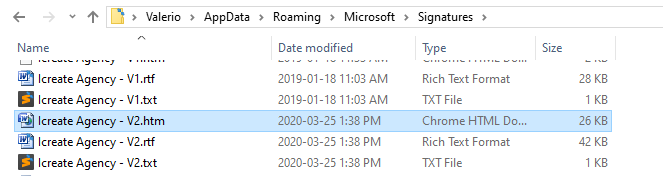
%USERPROFILE%\AppData\Roaming\Microsoft\Signatures
You will see a .htm file with the same name as the placeholder email. If you don’t see the file extension .htm, you can show these by going to view in the toolbar, and ticking show file extensions.
Open this file with a text editor, such as notepad. (right-click > open with > choose notepad). Or run notepad and drag and drop the .htm file into it.

5. Replace placeholder signature with your html file
Delete any contents of this file, and copy in the HTML code from your custom signature file into the placeholder signature file.
Note if you have one custom signature, and are applying this signature to multiple staff, in this step look at the HTML and change contact details as applicable. This will be within HTML code but will be easy to find the name, phone number, and email etc.
Go to File > Save.
6. Test your new email signature
Test the signature by sending an email to yourself.
That’s it! A little bit tricky, but hopefully not too hard. Enjoy your new professional-looking email signature.

