What is an XD Prototype?
We share our design concepts using sharable prototypes generated by our design software Adobe XD. There are a few things to keep in mind as you preview the mock-up:
This isn't a working website just yet
The preview sent to you is a static design wrapped in a web browser. Therefore very few things in the prototype will be interactive.
There will be no animation on hover states for example, but rest assured we’ll add these during development.
Clickable items will show up with a blue overlay if you click anywhere on the page.
Size of the preview
The web mock-up is also sized for a widescreen desktop (1920px wide). So if you are viewing on a smaller screen, for example a laptop – it will shrink down at the same proportions. Fonts etc will look smaller if not viewed on a widescreen desktop.
Providing feedback directly in XD
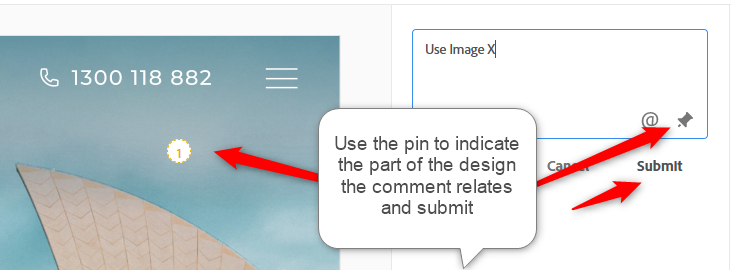
XD allows you to send us feedback directly from the prototype, similar to how you might mark up comments in a PDF. If you’d like to do this press (escape) to exit the XD’s default display mode. Once done the commenting sidebar will appear. You may first need to log on as a guest (or you can log on with an Adobe account).

*To hide the commenting sidebar, press the enlarge button in the top right of the screen.

NB. This is great way for us to receive your feedback, but if you’d prefer to give feedback another way that’s totally fine.
Preview tips
Press F11 on the browser to view in full-screen mode without address bars etc. This trick makes the design show at 100% of the width of the browser (on 16:9 aspect ratio screens).
Otherwise you’ll see some whitespace on either side of the design that wouldn’t be there when developed.

