Website phases
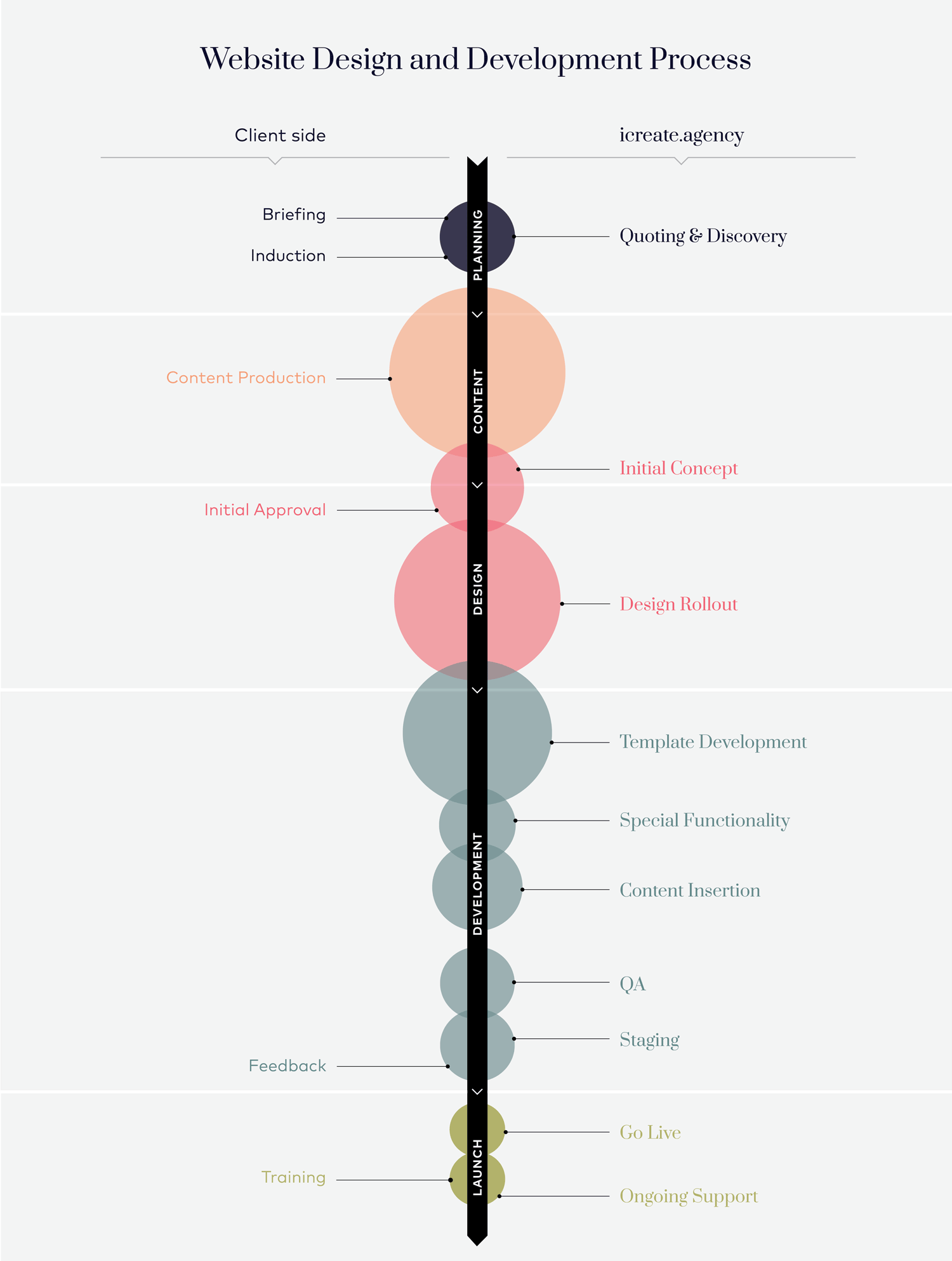
The production of your website will go through a series of stages.
Simultaneous Progression & Content Production
Please be aware that the phases of production are not as linear as this graphic suggests. We attempt to run a website production in as efficient a manner as possible, and can often work through different phases simultaneously.
Content production & delivery
For instance, we don’t actually need to wait for all the website content to be produced before beginning design, we put this at the start in the infographic above because the earlier this begins the better, (as content delivery can often hold up website projects from going live). However, we can actually work through all the phases up to ‘content insertion’ before we are actually held up.
If we do happen to receive content earlier in the project that is a welcome luxury as it gives the design team a lot of valuable context for their design work.
Template Design & Development
Another important instance of simultaneous progression is that we don’t need to wait until all template designs are approved to begin template development.
Instead, as soon as one design template is approved, it can be queued up for development. So each template design is a mini project in itself and operates independently of the rest of the project’s timeline.
The take away from this, is if we’ve given you 3 designs; you like 2, but aren’t sure about 1, then let us know about the 2 that are approved so we can get started building them, while you give feedback on the other!
Key Milestones
While simultaneous progression through phases is possible, there are two things that generally slow down website projects.
1. Initial concept approval
We don’t design all the templates until the initial concept (generally the home page) is approved. This is because the initial concept sets a number of global styles, colours, layout decisions, fonts etc. So try not to delay rounds of feedback/approval on the initial concept this is a pivotal milestone in the project.
2. Content Delivery
Often we have done most of the work coding the site, and the project pauses for a number of months waiting to receive content. We understand writing page content is work that needs to be scheduled in with all your other priorities, so recommend planning to start on this as soon as the sitemap is locked down, and chip away at over a few weeks.
*If you don’t have the time for writing copy, professional copywriting assistance, is available, but will still require you to draft content or dot points, and often have a phone interview with our copywriter.